La mejora de velocidad web o WPO (Web Performance Optimization) tiene dos beneficios fundamentales:
- Mejorar los indicadores cualitativos de tráfico: disminución del rebote, aumento del promedio de páginas por visita, aumento de conversiones.
- Mejorar el posicionamiento en Google (SEO)
Acerca de la mejora SEO, el estudio de Moz, que analiza la correlación entre el posicionamiento de una web y diferentes características de ésta, establece una fuerte correlación negativa entre el tiempo de carga y el posicionamiento. La correlación es de -0,1 por cada segundo adicional. Como referencia, el factor que más influye tiene una correlación de 0,39. Si tenemos en cuenta que el factor del tiempo de carga está referido a cada segundo adicional, podemos ver que éste se ha convertido en uno de los principales factores del algoritmo de Google.
En este post queremos centrarnos en el otro efecto de WPO: la mejora en la calidad de las visitas, y queremos hacerlo con un caso real.
Mejoramos la velocidad web
Trabajamos con las 15 webs del Grupo Ortodoncis, para las cuales hemos definido un proyecto de mejora de velocidad web en dos fases. En la primera hemos abordado caches de usuario y de servidor, compresión de archivos de código y desarrollo de un plugin para que cada clínica pueda vaciar manualmente su cache cuando añade nuevas páginas, sin que ello afecte al cache de las demás. En la segunda fase abordaremos la compresión de imágenes.
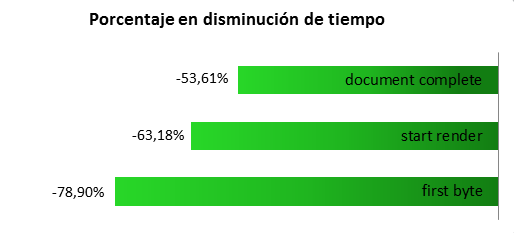
Éstos son los resultados obtenidos en la primera fase respecto a las tres medidas fundamentales de la carga de la web:
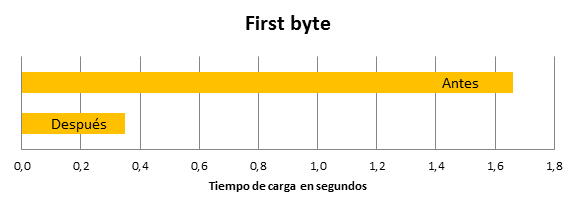
First byte: el momento en que el navegador empieza a recibir el HTML elaborado y enviado por el servidor. A partir de ese momento el navegador puede empezar a detectar las imágenes, scripts, etc. que le hacen falta y empezar a descargarlos del servidor.

La mayor parte de este tiempo es dedicado por el servidor a ejecutar el PHP (el lenguaje en el que están escritas la mayor parte de las páginas web dinámicas) y construir el HTML de la página solicitada. En páginas con muchas llamadas a base de datos como esta, y con gestores de contenidos basados en PHP/MySQL como WordPress, Drupal, Joomla, Prestashop o Magento, éste suele ser uno de los puntos críticos.
Hemos conseguido una mejora de cerca del 80% en el tiempo de carga del first byte.
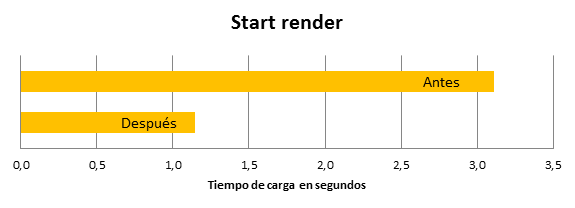
Start render: el momento en que la página se empieza a mostrar. Es muy importante desde el punto de vista psicológico. Entre dos páginas que tardan más o menos lo mismo, nos parecerá más rápida aquella en la que “pasan cosas”, aquella en la que vemos mostrarse antes los primeros elementos y evolucionar.
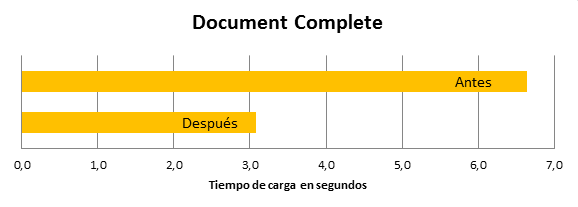
Document complete: carga completa

Disminuimos entre un 50 y un 80% el tiempo de carga en los tres indicadores fundamentales
En este caso las webs son mantenidas por los equipos de las 15 clínicas de Ortodoncia que no disponen de departamento web exclusivo. Eso hay que tenerlo en cuenta a la hora de optimizar, y hay que llegar a una solución efectiva y que al mismo tiempo sea sólida y no se vea alterada por las actualizaciones del cliente. Hay optimizaciones que permiten grandes resultados en webs no actualizadas, pero que caen en picado cuando el cliente la actualiza sin seguir complejos protocolos. El enfoque elegido para desarrollar un proyecto WPO ha de tener en cuenta las características del cliente y la actualización y variedad de contenido.
En este momento la web aprovecha aproximadamente el 70% del ancho de banda de las descargas (anteriormente estaba por debajo del 40%), y cuando se realice la segunda fase del proceso se conseguirán nuevas mejoras:
Disminución de peso
- Aumento del aprovechamiento del ancho de banda
- Que provocarán una reducción adicional del tiempo de carga. Estimamos que será superior al 30% sobre los tiempos actuales. El trabajo sobre las imágenes no influye en el first byte, pero sí tiene un impacto importante en el tiempo de carga de la página completa.
Mejoramos la calidad de las visitas
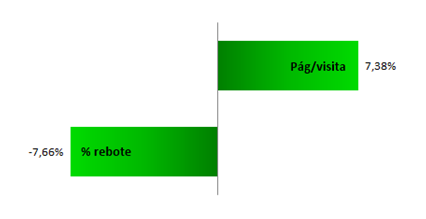
Comparamos los indicadores básicos de calidad de la visita y de satisfacción del usuario: porcentaje de rebote, páginas por visita. No tomamos el tiempo medio de visita (que también aumenta) porque su variación es la suma de dos factores: más tiempo de permanencia en la web, menos tiempo entre página y página.
La comparación la hemos hecho con los mismos meses del año anterior y normalizando las aportaciones de los distintos dispositivos –ordenador, tablet, móvil- para tener unos resultados fiables.
Los resultados del análisis muestran una mejora clara en el número de páginas por visita y en el tiempo de rebote.
Una disminución del 7,7% en el porcentaje de rebote es un resultado importante y es, en gran parte lo que explica la mejora del promedio de páginas por visita. En una tienda online o una web de reservas turísticas, esta mejora se transforma pronto en un incremento en las ventas.
En webs como las de las clínicas de ortodoncia con visitas más largas tenemos mayor oportunidad de defender nuestro discurso comercial, mejoramos la percepción del usuario (calidad), y en definitiva conseguimos más contactos de pacientes potenciales.
Si quieres saber más sobre WPO (Web Performance Optimization) y velocidad de carga visita velozity.net